介绍
基于BuildAdmin和 Workerman模块 的在线客服系统,支持多客服(不限坐席)、知识库、聊天记录审查、实时邀请会话、客服代表转接、跨站调用等功能,同Workerman模块一样,客服系统仅向BuildAdmin >= v2.0.8提供。
功能特性
多客服(不限坐席)
提供不加密源代码,您可独立部署系统,客服坐席数量等不再受第三方限制。
实时邀请
客服代表可以浏览实时访客列表,并且能够邀请对话,并在部分场景下支持强制对话。
知识库
后台配置知识库,由系统根据用户发言计算匹配度,匹配度达标时自动回复用户,一个知识点还支持设置多种问法。
高效客服分配
支持多种自动分配方案(按工作强度、按工作能力,轮流分配),同时支持客服代表手动的接入会话,以及自动分配满载后再启用手动接入的功能。
客服代表转接
客服代表可以转接会话给其他坐席,实现无缝沟通,快速解决问题。
会话窗口
您可以对访客的会话窗口进行定制化配置,包括:顶部公告、右侧轮播图、右侧富文本。
自动邀请
系统可自动对访客进行弹窗邀请,您可以配置弹窗的背景图、多少秒邀请一次、只邀请无会话访客等。
自动回复
除了知识库自动回复以外,您还可以配置:所有客服代表均不在线时的自动回复、进入排队流程自动回复、客服代表接入打招呼等。
聊天记录审查
跨设备的聊天记录审查,随时监管客服代表服务状态。
访客信息
访客访问轨迹、来源,同时客服能够标记访客标签、联系方式、所属企业、身份等。
外站调用
客服系统支持跨站调用,您可以在任意网站中嵌入客服系统提供的js文件,实现在线客服接入,同时我们也为nuxt工程提供了单独的客服系统组件。
丰富的消息类型
支持表情、图片、文件、商品和订单消息类型(商品和订单消息可与后台配置接口,系统自动请求接口获取相应数据)。
客户端 uni-app 示例工程
提供 uni-app 客户端示例工程以便开发者快速整合至已有的 uni-app 工程内,客户端实现了用户登录、点选验证码、客户与客服沟通的完整会话窗口;目前测试最多和支持最好的平台是:微信小程序、H5,其次是 安卓 APP,其他平台尚未进行过测试,若有需要请自行兼容;uni-app 理论上一套代码可以编译至十几个平台,比如 Android、IOS、微信/抖音/支付宝小程序、H5 等
更多特性,请访问演示站体验
演示站:http://bkefu.thankphp.com/
您可以利用浏览器隐私窗口(部分浏览器支持数据隔离),或者多个浏览器同时打开站点来体验客服代表与访客之间的交互。
安装使用
依赖模块
开放端口
您必须开放 Workerman工程 的ws端口,该端口号默认为2828,ws服务配置文件位于/config/worker_ws.php。
- 如果您的服务器购买于阿里云、腾讯云等云服务厂商,登录服务器管理页面,找到实例对应的安全组、防火墙->
放行端口[2828]号。 - 若您使用了宝塔管理面板,则还需要:登录面板->安全->
放行端口[2828]号。 - 若有使用cdn、负载均衡,且该服务有防火墙功能,均需要前往对应服务的面板开放2828端口。
- 检查端口是否已经开放成功,最简单可行的办法是
端口扫描,请找第三方的端口扫描工具,服务器内自己扫自己的结果无效!
启动服务
Windows下直接双击/modules/workerman/commands/ws_worker_start_for_win.bat文件来启动ws服务。Linux/Mac下请执行命令php think worker ws start来调试启动ws服务,还有停止服务,守护启动服务请参考:启动服务。
其他细节
- 系统安装后没有客服代表,请于:后台->客服系统->用户管理->找到任意一个用户,将他的身份设置为
客服代表即可。 - 客服代表的当前接待量,总是在用户下线10分钟后,才会减少。
- 访客列表和会话列表,均存在右击菜单,邀请对话、转接会话等功能均在右击菜单内。
外站调用
在需要调用客服系统的站点的<head>部分引入以下代码即可:
html
<script>
(function name(params) {
const s = document.createElement("script");
s.src = "http://客服系统实际部署域名/static/kefu/kefu.js";
s.onload = () => {
window.kefu.initialize('http://客服系统实际部署域名');
};
document.head.appendChild(s);
})();
</script>以上代码中的客服系统实际部署域名在开发环境中为http://localhost:8000,线上请根据部署的域名自行替换。
常见问题
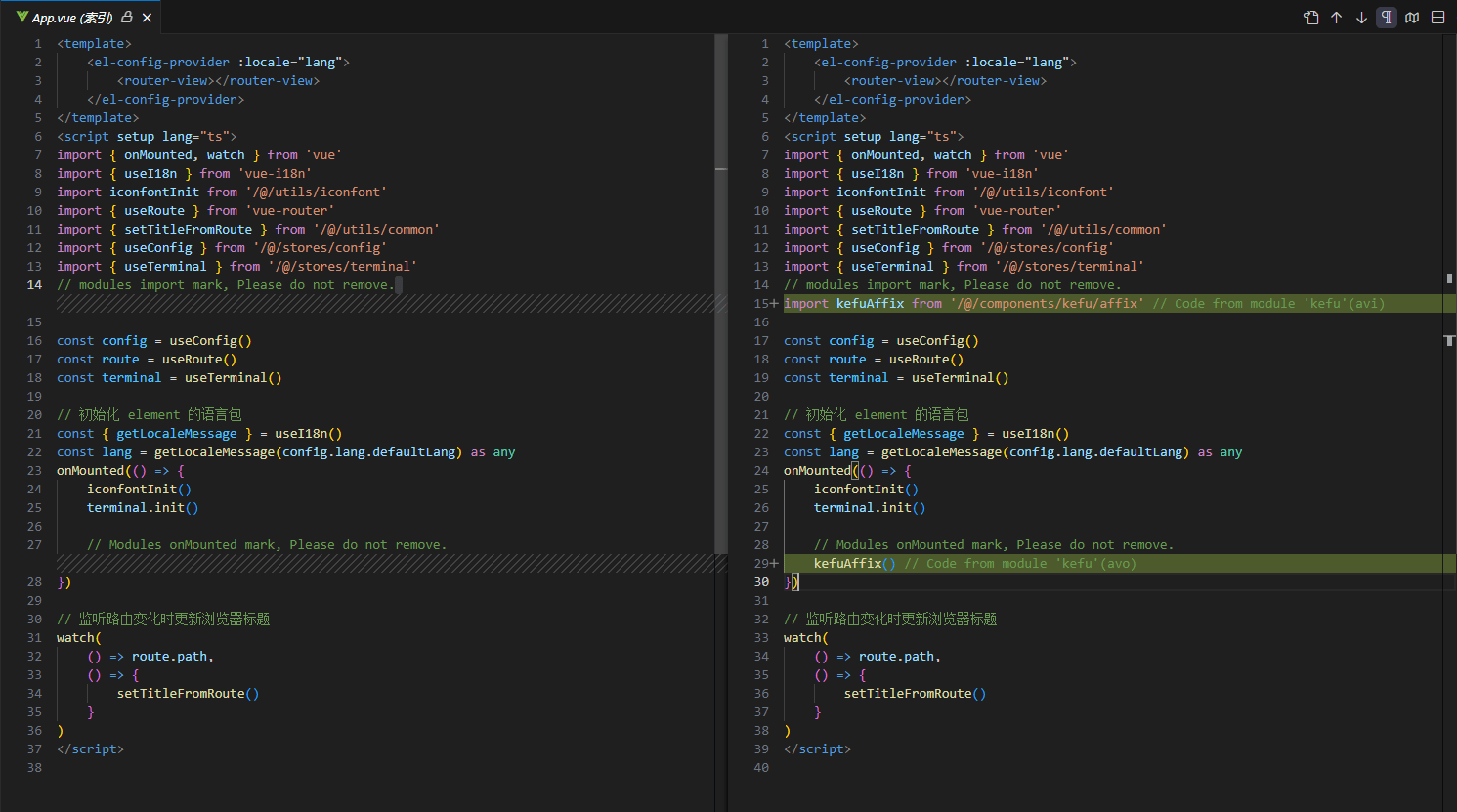
- 客服系统默认全局引入,若您无需全局引入,请找到
App.vue文件,将以下示例图片右侧新增的两行代码去除即可:

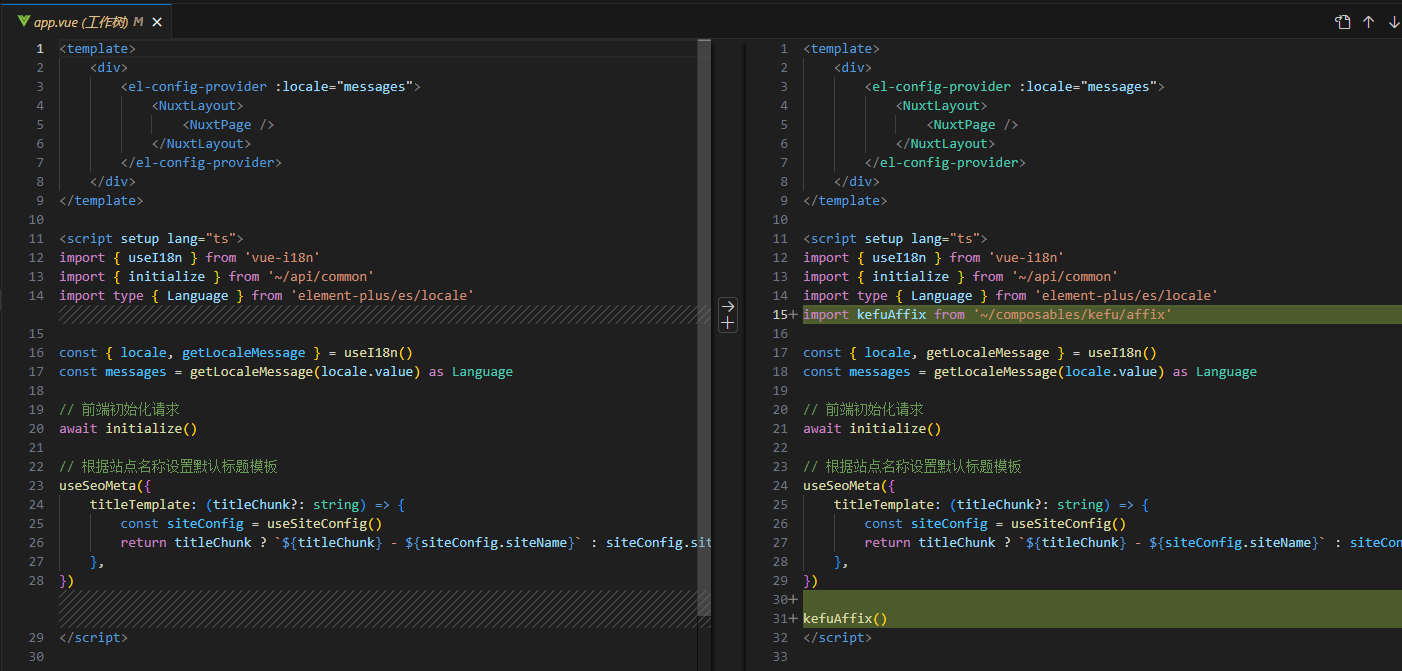
- 若需在
Nuxt工程中使用,请找到app.vue文件,新增以下示例图片中的两行代码即可(v1.0.7及以上无需手动修改代码):
ts
import kefuAffix from '~/composables/kefu/affix'
kefuAffix()
更新日志
v1.0.7
增加客户端 uni-app 示例工程- 增加客户端 uniapp 示例工程
- nuxt 工程启动引导支持
- 其他细节
v1.0.6
优化对 wss 协议的支持- 增加以
wss协议链接的开关 - 增加自定义
ws/wss服务链接地址的配置项
- 增加以
v1.0.5
优化细节- 修复游客会话窗口样式问题
- 优化细节
v1.0.4
优化细节- 会话管理中双击时打开聊天记录审查弹窗
v1.0.3
修复已知问题- 优化悬浮按钮的渲染
- 修复会话列表缺少
查看权限节点的问题
v1.0.2
兼容系统v2.1.0- 部分
Http.fetch修改为Http.$fetch Vite弃用的process.client改为import.meta.client- 此版本仅向
BuildAdmin >= v2.1.0的系统提供
- 部分
v1.0.1
修复已知问题- 切换会话时重置"等待响应的请求列表"
- 优化自动邀请逻辑
- 访客资料面板逻辑优化
- 游客会话弹窗样式兼容
Element plus新版本
v1.0.0
首次发布无详细更新日志
