菜单如何配置带参数的路由,或者说如何将单个后台功能分为两个菜单,并传递不同的参数?- 常见问题整理菜单
如何实现同一个路由下建立两个菜单?
12个回答默认排序 投票数排序
laowang
这家伙很懒,什么也没写~
1年前
auth写的很赞,之前我都是直接在新建的菜单里又添加一遍增删改查🤣

妙码生花回复laowang
这家伙很懒,什么也没写~
1年前
😂之前的auth()确实有局限
jayip
-
1年前
超干的干货

妙码生花回复jayip
这家伙很懒,什么也没写~
1年前
😄
tukaihao
这家伙很懒,什么也没写~
1年前
我想给菜单传递一个query 如 ?status=opt1 ?status=opt2 这样两个菜单,需要怎么做

小童
这家伙很懒,什么也没写~
1年前


有点坑啊,社区论坛没出现之前,一直看gitee的这个解答,怎么也实现不了,这帖子才是正解
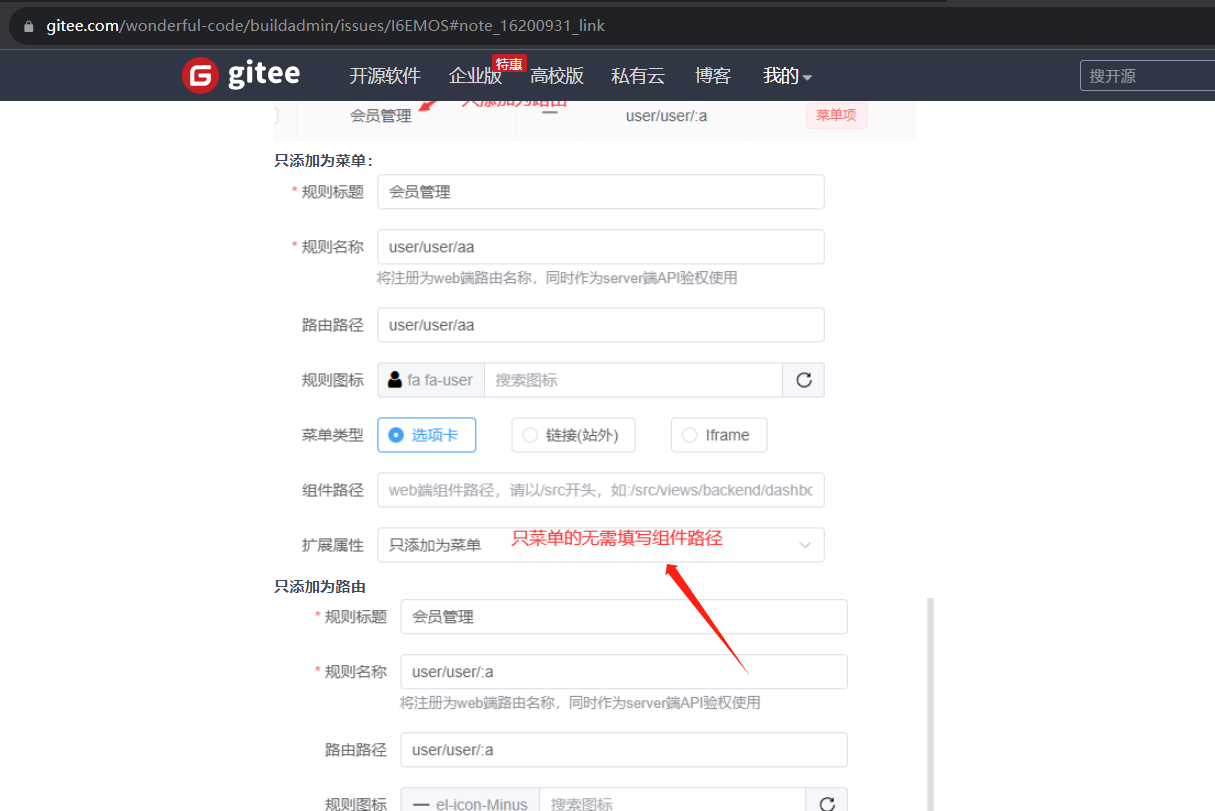
这个是gitee的解答https://gitee.com/wonderful-code/buildadmin/issues/I6EMOS#note_16200931_link

妙码生花回复小童
这家伙很懒,什么也没写~
1年前
感谢反馈,系统在迭代,有些细节可能变更

cainiao2023
这家伙很懒,什么也没写~
1年前
很实用, 谢谢
php
这家伙很懒,什么也没写~
1年前
原来这样用啊 想两个路由指向同一个页面 需要添加一个独立路由 两个菜单 一共三个

qiuxs
这家伙很懒,什么也没写~
1年前
很实用
elwlb
这家伙很懒,什么也没写~
1年前
厉害
liuxiansen
这家伙很懒,什么也没写~
1年前
正好需要!

jiuzhao
这家伙很懒,什么也没写~
8月前

如何让上面的tab标签的名称显示的是菜单的名字,而不是只路由规则的名称呢

hellocrab回复jiuzhao
这家伙很懒,什么也没写~
8月前
你复制一个admin/user/user/index.vue出来,改为index2.vue 在菜单规则里面 把会员管理222菜单对应的组件路径改为 index2.vue的 不就行了?

jiuzhao回复hellocrab
这家伙很懒,什么也没写~
8月前
有效 谢谢大兄弟
请先登录

需求可以通过配置不同的菜单规则实现,位于:后台->权限管理->菜单规则管理
下面以拆分
会员管理为例,我们要做的是将原菜单拆为:一个只路由规则,和两个只菜单规则只路由规则
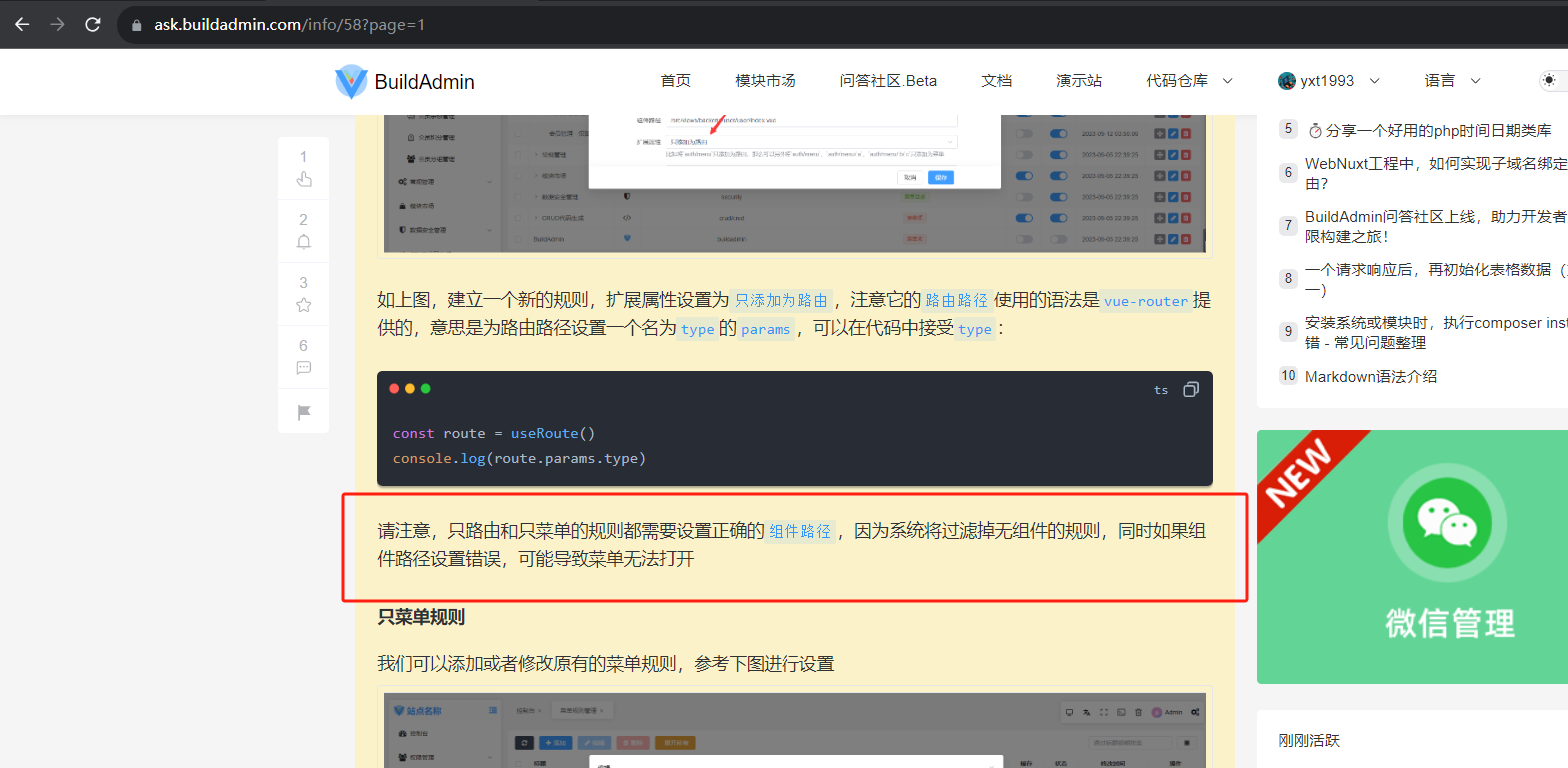
如上图,建立一个新的规则,扩展属性设置为
只添加为路由,注意它的路由路径使用的语法是vue-router提供的,意思是为路由路径设置一个名为type的params,可以在代码中接受type:请注意,只路由和只菜单的规则都需要设置正确的
组件路径,因为系统将过滤掉无组件的规则,同时如果组件路径设置错误,可能导致菜单无法打开只菜单规则
我们可以添加或者修改原有的菜单规则,参考下图进行设置
规则名称需要不同于只路由规则:type,此时我们设置的路径就需要设置好:type的值,如上图,它是自定义的,通常由开发者到绑定组件内接受和使用我们还可以添加另外一个
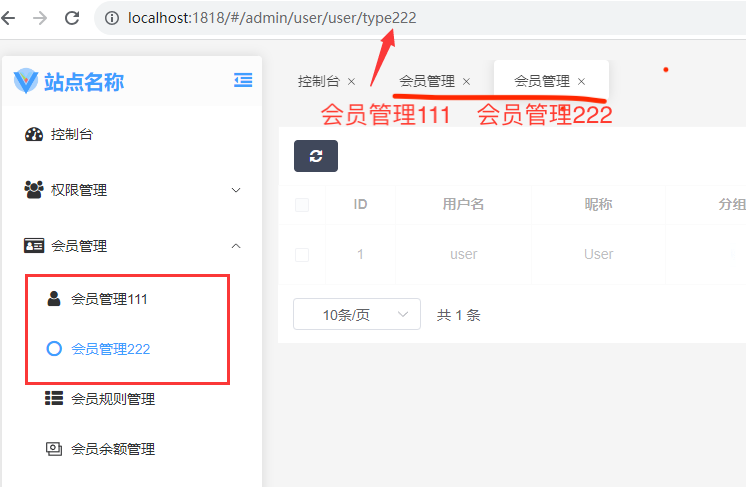
:type值不同的菜单:至此,后台已经可以显示两个菜单,且打开时的路径不相同:
由于路由路径的问题,受权限控制的
添加、编辑等按钮不再显示,我们可以为所有菜单分别配置不同的权限节点,还可以直接重写对应index.php的baTable验权方法:auth()的具体使用方法请参考文档