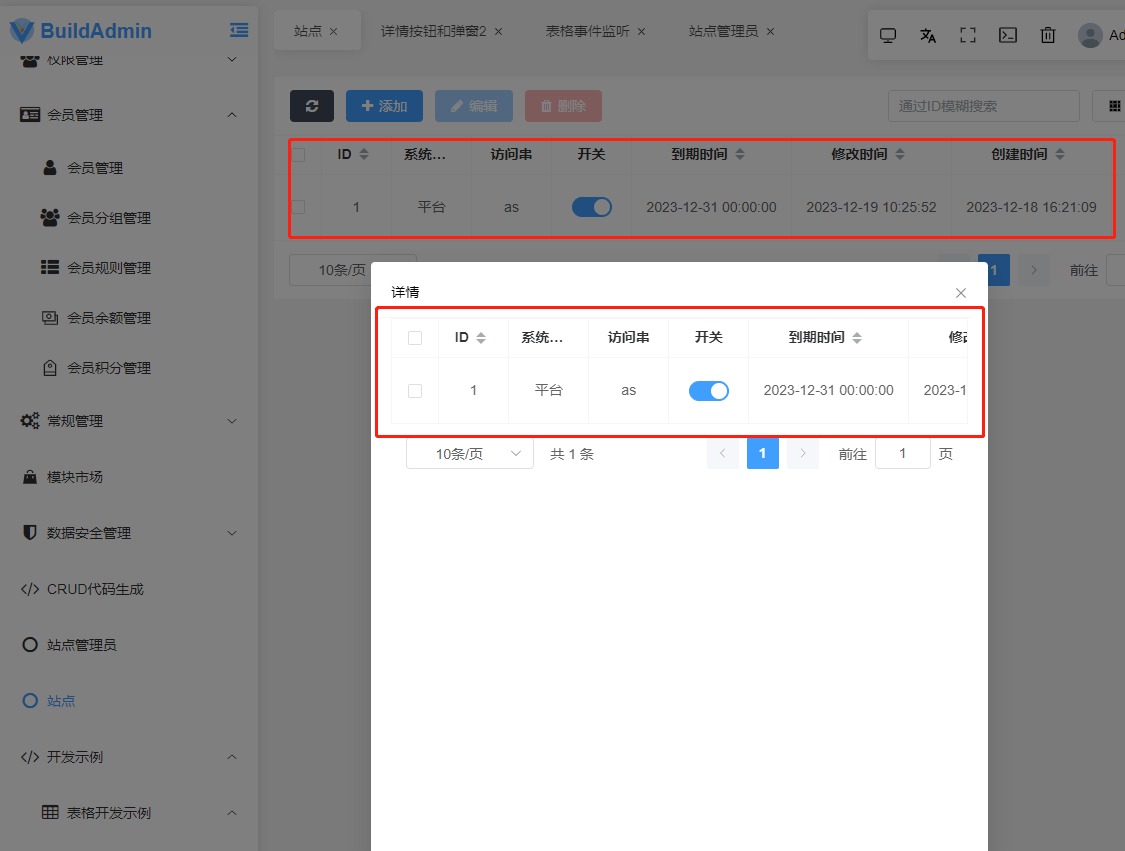
如何在列表页的详情弹出框页面中添加一个表格?
在表格详情页面写了个表格,结果详情页的表格和列表页的表格变成一样的了,代码哪里写错了么?

index.vue文件
<template>
<div class="default-main ba-table-box">
<el-alert class="ba-table-alert" v-if="baTable.table.remark" :title="baTable.table.remark" type="info" show-icon />
<!-- 表格顶部菜单 -->
<!-- 自定义按钮请使用插槽,甚至公共搜索也可以使用具名插槽渲染,参见文档 -->
<TableHeader
:buttons="['refresh', 'add', 'edit', 'delete', 'comSearch', 'quickSearch', 'columnDisplay']"
:quick-search-placeholder="t('Quick search placeholder', { fields: t('sites.quick Search Fields') })"
></TableHeader>
<!-- 表格 -->
<!-- 表格列有多种自定义渲染方式,比如自定义组件、具名插槽等,参见文档 -->
<!-- 要使用 el-table 组件原有的属性,直接加在 Table 标签上即可 -->
<Table ref="tableRef"></Table>
<!-- 表单 -->
<PopupForm />
<!-- 示例核心代码(1/3) -->
<!-- 详情组件在此处使用,但显示与否的判断是写在组件内的 -->
<Info />
</div>
</template>
cleanXss
import { onMounted, provide, ref } from 'vue'
import { useI18n } from 'vue-i18n'
import PopupForm from './popupForm.vue'
import { baTableApi } from '/@/api/common'
import { defaultOptButtons } from '/@/components/table'
import TableHeader from '/@/components/table/header/index.vue'
import Table from '/@/components/table/index.vue'
import baTableClass from '/@/utils/baTable'
import Info from './info.vue'
defineOptions({
name: 'sites',
})
const { t } = useI18n()
const tableRef = ref()
const optButtons: OptButton[] = defaultOptButtons(['edit', 'delete'])
/**
* 示例核心代码(2/3)
* 表格操作按钮组 optButtons 只是个普通的数组,此处向其 push 一个 OptButton
*/
optButtons.push({
render: 'tipButton',
// name 是任意的
name: 'info',
// title 是语言翻译 key
title: '详情',
text: '',
type: 'warning',
icon: 'fa fa-search-plus icon',
click(row, field) {
console.info('%c-------详情按钮被点击了--------', 'color:blue')
console.log('接受到行数据和列数据', row, field)
console.log('%c赋值:baTable.table.extend!.showInfo = true', 'color:red')
// 在 extend 上自定义一个变量标记详情弹窗显示状态,详情组件内以此判断显示即可!
baTable.table.extend!.showInfo = true
// 您也可以使用 baTable.form.operate,默认情况它有三个值`Add、Edit、空字符串`,前两个值将显示添加和编辑弹窗
// 您也可以再来个 loading 态,然后请求详情数据等
baTable.table.extend!.infoLoading = true
setTimeout(() => {
baTable.table.extend!.infoLoading = false
}, 1000)
},
})
/**
* baTable 内包含了表格的所有数据且数据具备响应性,然后通过 provide 注入给了后代组件
*/
const baTable = new baTableClass(
new baTableApi('/admin/Sites/'),
{
pk: 'id',
column: [
{ type: 'selection', align: 'center', operator: false },
{ label: t('sites.id'), prop: 'id', align: 'center', width: 70, operator: 'RANGE', sortable: 'custom' },
{ label: t('sites.name'), prop: 'name', align: 'center', operatorPlaceholder: t('Fuzzy query'), operator: 'LIKE', sortable: false },
{ label: t('sites.access_string'), prop: 'access_string', align: 'center', operatorPlaceholder: t('Fuzzy query'), operator: 'LIKE', sortable: false },
{ label: t('sites.switch'), prop: 'switch', align: 'center', render: 'switch', operator: 'eq', sortable: false, replaceValue: { '0': t('sites.switch 0'), '1': t('sites.switch 1') } },
{ label: t('sites.timestamp'), prop: 'timestamp', align: 'center', render: 'datetime', operator: 'RANGE', sortable: 'custom', width: 160, timeFormat: 'yyyy-mm-dd hh:MM:ss' },
{ label: t('sites.update_time'), prop: 'update_time', align: 'center', render: 'datetime', operator: 'RANGE', sortable: 'custom', width: 160, timeFormat: 'yyyy-mm-dd hh:MM:ss' },
{ label: t('sites.create_time'), prop: 'create_time', align: 'center', render: 'datetime', operator: 'RANGE', sortable: 'custom', width: 160, timeFormat: 'yyyy-mm-dd hh:MM:ss' },
{ label: t('Operate'), align: 'center', width: 100, render: 'buttons', buttons: optButtons, operator: false },
],
dblClickNotEditColumn: [undefined, 'switch'],
},
{
defaultItems: { switch: '1', timestamp: null },
}
)
provide('baTable', baTable)
onMounted(() => {
baTable.table.ref = tableRef.value
baTable.mount()
baTable.getIndex()?.then(() => {
baTable.initSort()
baTable.dragSort()
})
})
cleanXss
<style scoped lang="scss"></style>info.vue 文件
<!-- 示例核心代码(3/3) -->
<template>
<el-dialog class="ba-operate-dialog" v-model="Table_data.table.extend!.showInfo" width="50%">
<template #header>
<div class="title" v-drag="['.ba-operate-dialog', '.el-dialog__header']" v-zoom="'.ba-operate-dialog'">详情</div>
</template>
<Table2 ref="tableRef2"></Table2>
</el-dialog>
</template>
cleanXss
import { onMounted, inject,ref } from 'vue'
import type baTableClass2 from '/@/utils/baTable'
import baTableClass3 from '/@/utils/baTable'
import { baTableApi } from '/@/api/common'
import { useI18n } from 'vue-i18n'
import Table2 from '/@/components/table/index.vue'
import { defaultOptButtons } from '/@/components/table'
const { t } = useI18n()
const Table_data = inject('baTable') as baTableClass2
const tableRef2 = ref()
const optButtons2: OptButton[] = defaultOptButtons([])
const baTable2 = new baTableClass3(
new baTableApi('/admin/Sitesadmin/'),
{
pk: 'id',
column: [
{ type: 'selection', align: 'center', operator: false },
{ label: 'sitesadmin.id', prop: 'id', align: 'center', width: 70, operator: 'RANGE', sortable: 'custom' },
{ label: 'sitesadmin.sites__name', prop: 'sites.name', align: 'center', operatorPlaceholder: 'Fuzzy query', render: 'tags', operator: 'LIKE' },
{ label: 'sitesadmin.username', prop: 'username', align: 'center', operatorPlaceholder: 'Fuzzy query', operator: 'LIKE', sortable: false },
{ label: 'sitesadmin.status', prop: 'status', align: 'center', render: 'switch', operator: 'eq', sortable: false, replaceValue: { '0': 'sitesadmin.status 0', '1': 'sitesadmin.status 1' } },
{ label: 'sitesadmin.update_time', prop: 'update_time', align: 'center', render: 'datetime', operator: 'RANGE', sortable: 'custom', width: 160, timeFormat: 'yyyy-mm-dd hh:MM:ss' },
{ label: 'sitesadmin.create_time', prop: 'create_time', align: 'center', render: 'datetime', operator: 'RANGE', sortable: 'custom', width: 160, timeFormat: 'yyyy-mm-dd hh:MM:ss' },
{ label: 'Operate', align: 'center', width: 100, render: 'buttons', buttons: optButtons2, operator: false },
],
dblClickNotEditColumn: [undefined, 'status'],
},
{
defaultItems: { status: '1' },
}
)
onMounted(() => {
baTable2.table.ref = tableRef2.value
baTable2.mount()
baTable2.getIndex()?.then(() => {
baTable2.initSort()
baTable2.dragSort()
})
})
cleanXss
<style scoped lang="scss">
.info-box {
margin-top: 60px;
div {
width: 100%;
text-align: center;
}
.mt-40 {
margin-top: 40px;
}
}
</style>请先登录
等待解答
热门问题


简单点,先啥也别写,直接把user/index.vue导入进来看看就知道了
一个单独的vue文件里边是表格的完整实现,不需要改baTable2这种变量名
正常显示,我重写一下info文件试试
加上这个就可以正常显示表格了,但是没想明白
咨询下,index.vue里面是哪段代码打开弹窗进入info.vue的?上面的截图和代码翻了几遍也没找到🤣
同上,没看懂你说的
简单说就是在详情弹窗里显示一个表格,但是弹窗里表格和列表页表格变成一样的了
但是字段名怎么正常显示呀?
- 1
前往