远程下拉组件 params 动态传递参数问题

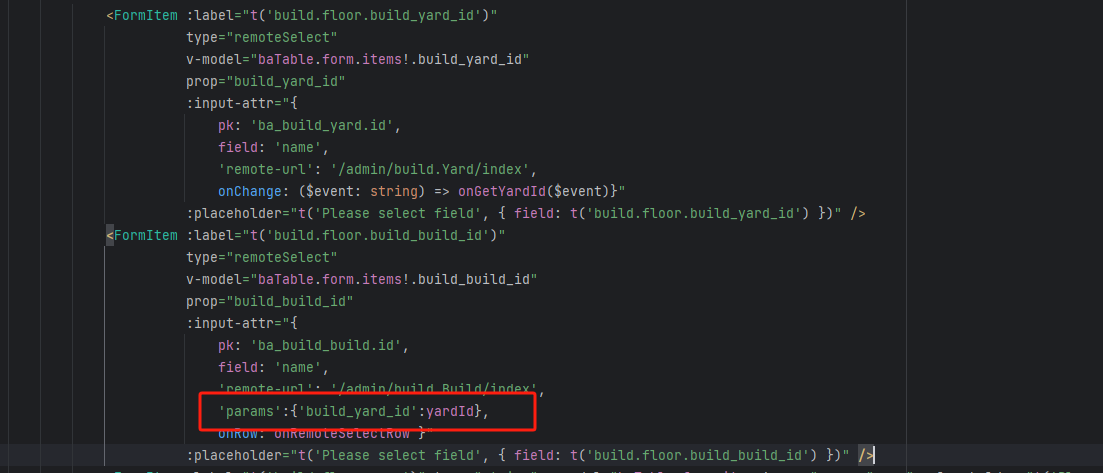
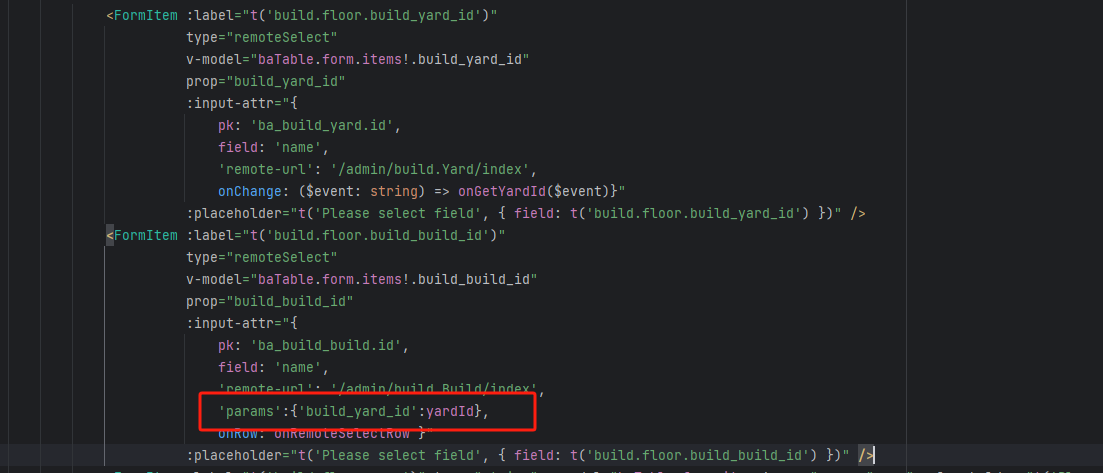
两个远程下拉组件,第二个下拉组件得数据需要根据第一个下拉组件选中的值,作为查询条件,:input-attr 中 'params':{'build_yard_id':yardId},具体的写法是什么,build_yard_id 是需要被查询的关键词,yardId是需要动态改变的值,应该怎么操作呢,纯属小白,求教!
请先登录

两个远程下拉组件,第二个下拉组件得数据需要根据第一个下拉组件选中的值,作为查询条件,:input-attr 中 'params':{'build_yard_id':yardId},具体的写法是什么,build_yard_id 是需要被查询的关键词,yardId是需要动态改变的值,应该怎么操作呢,纯属小白,求教!
https://element-plus.org/zh-CN/component/select.html
有demo
谢谢您的回答,为什么我在formItem组件中添加了 params ,发送至后台不能正常过滤出想要的数据呢?是后台需要改代码吗?
你先确认参数是不是到了后台
然后跟踪一下查询的sql 是不是预期结果
参数可以传递过来,但是不会自动加载到 $where 中,所以手动改了代码,不知道 input-attr 在多表的情况下,怎么正确的书写了。。。
请问解决了吗
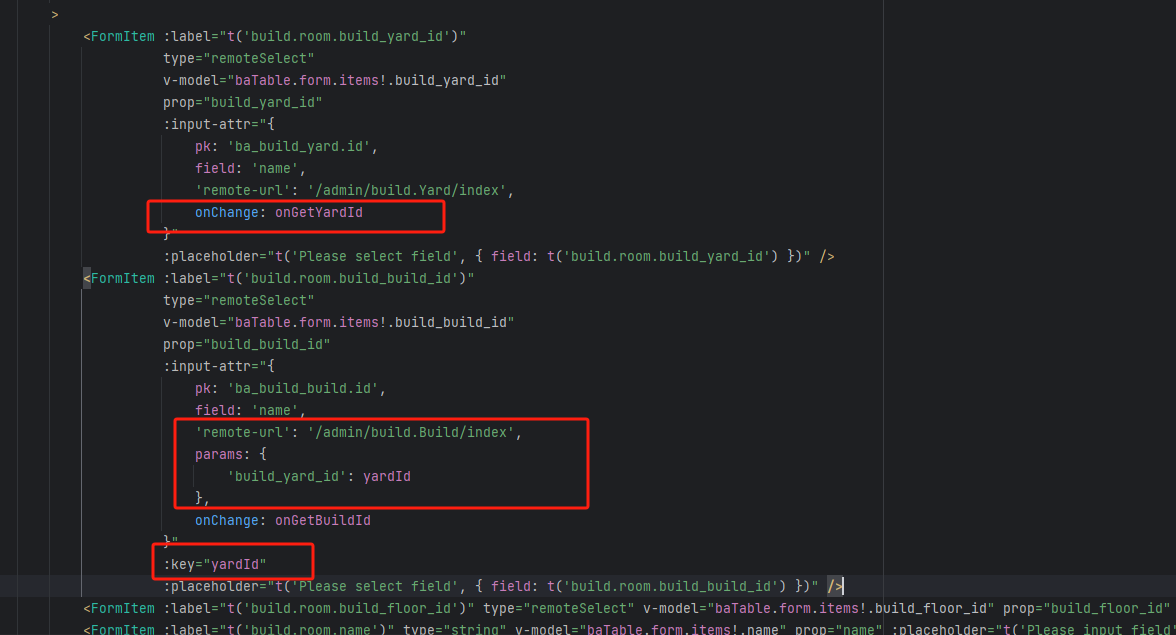
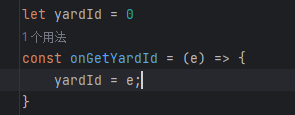
目前木有办法自动将参数加载到 $where 中,所以手动改了代码,动态加载下拉列表根据 第一个下拉列表改变值,影响第二个 下拉列表解决了,<FormItem /> 组件加 :key="你的参数" 改变参数值就可以
你好,前端代码能展示一下吗,


我感觉我这个有问题,
不好意思呀,我才看到。。。。


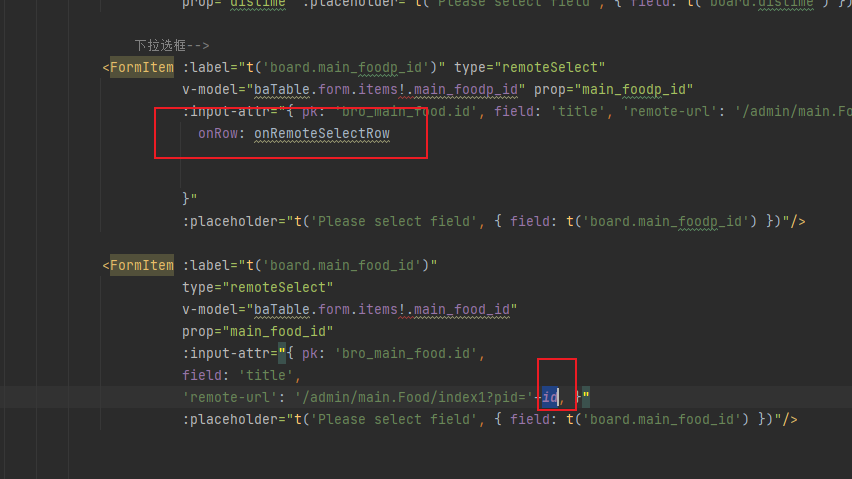
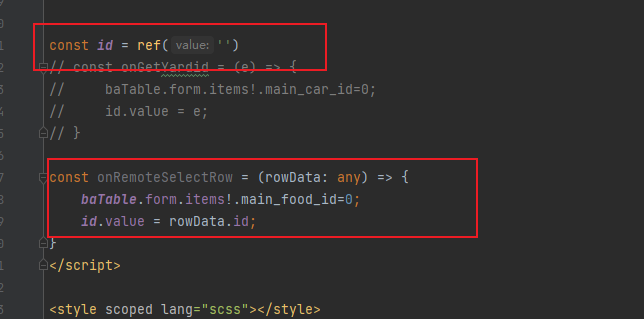
就是通过第一个select获取到值,作为查询条件传给第二个select得数据接口,后面通过更改 formItem得key来实时渲染dom。
刚刚看到一篇帖子有说到这个问题,试了一下,不需要改后台代码了。
简单的联动代码示例
- 1
前往