表格的导出功能 能不能加上按照搜索条件搜索出来的来导出?
官方数据导出插件可以设置筛选条件
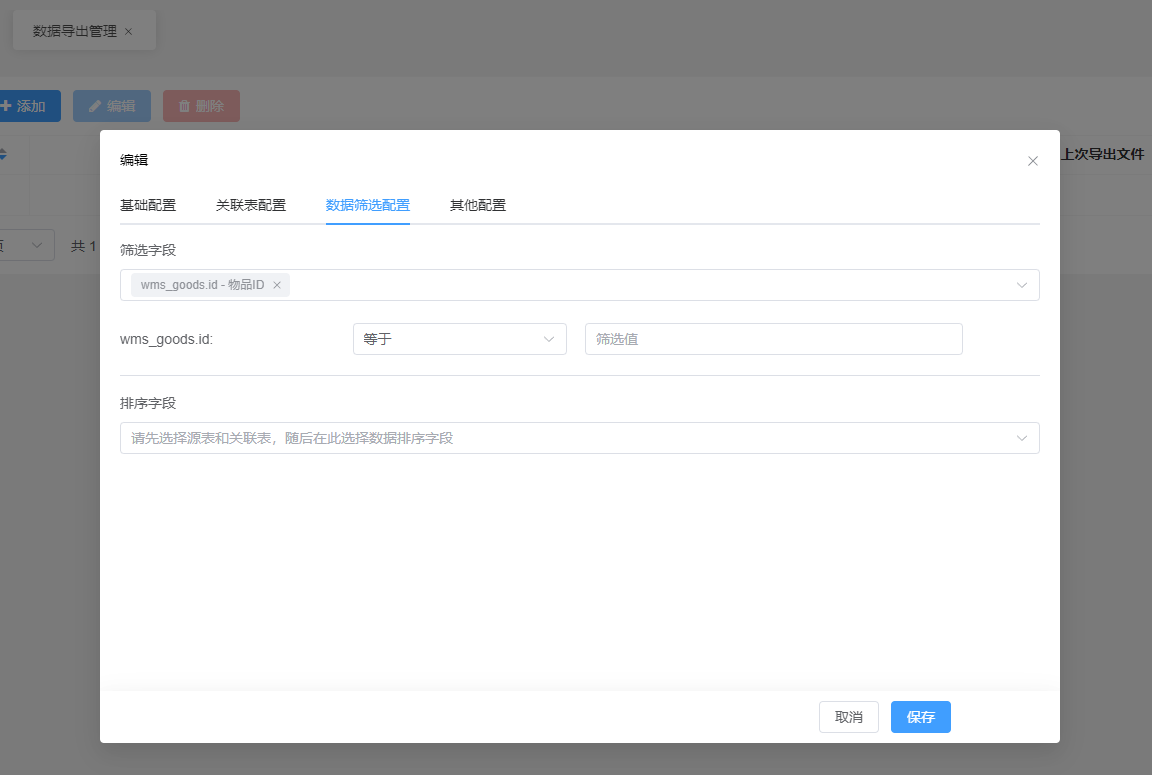
在导出的时候 按照搜索出来的条件导出 如图 我就只想导出按搜索结果来的 只想导出张三 而不是导出全部
你这个用的好像不是官方的导出插件,是第三方的,建议联系下作者,我没有使用过这个插件,抱歉木有帮到你😅
这个是模块市场的导出示例 就是不知道怎么才能根据搜索的条件来导出
用导出模块吧,支持关联表,支持筛选,排序等
请问一下,找到方法了吗,有没有根据条件导出当前表格的内容呢?
请问找到解决方案了吗
const down_stencil = (formEl: InstanceType<typeof ElForm> | undefined = undefined) => { // baTable.form.submitLoading = true Object.keys(baTable.form.items!).forEach((item) => { if (baTable.form.items![item] === null) delete baTable.form.items![item] }) let comSearchData = baTable.table.filter?.search as comSearchData[] //合并筛选和表单 let params = Object.assign(baTable.form.items!, { search: comSearchData }) exportApi(params).then((res) => { if (res.type == 'application/json') { const reader = new FileReader() reader.readAsText(res, 'utf-8') reader.onload = () => { const result = JSON.parse(reader.result as string) ElMessage({ message: result.msg, type: 'success', }) } reader.onerror = (err) => { console.log(err) } } else { saveFile(res as unknown as Blob, `导出${timeFormat()}.xlsx`) } baTable.form.submitLoading = false }) baTable.form.operate = '' }
自己写的,参考下吧
官方数据导出插件可以设置筛选条件

在导出的时候 按照搜索出来的条件导出 如图
我就只想导出按搜索结果来的 只想导出张三 而不是导出全部
你这个用的好像不是官方的导出插件,是第三方的,建议联系下作者,我没有使用过这个插件,抱歉木有帮到你😅
这个是模块市场的导出示例 就是不知道怎么才能根据搜索的条件来导出
用导出模块吧,支持关联表,支持筛选,排序等
请问一下,找到方法了吗,有没有根据条件导出当前表格的内容呢?
请问找到解决方案了吗
自己写的,参考下吧
- 1
前往