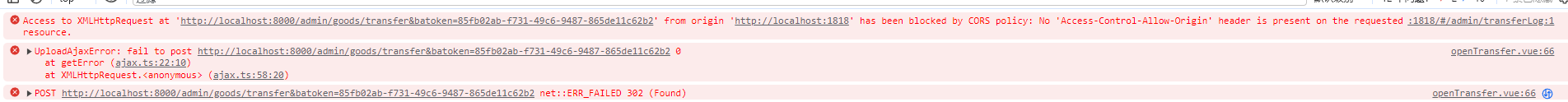
表单导入文件和数据提示跨域, 以及提示'请先登录'

表单大致代码如下
vue
<template>
<div class="centered-container">
<el-dialog v-model="isOpen" title="发起转让">
<el-form :model="form" label-width="160px" >
<el-form-item label="文件">
<el-upload ref="upload" :action="transferGoods" :auto-upload="false" :data="form" :on-success="onSuccess">
<el-button type="primary">选择文件</el-button>
</el-upload>
</el-form-item>
<el-form-item label="文本框导入">
<el-input v-model="form.text" type="textarea" class="el-input" placeholder="一行一个" />
</el-form-item>
</el-form>
<span class="dialog-footer">
<el-button type="warning" @click="submitUpload">开始导入</el-button>
<el-button>清空</el-button>
</span>
</el-dialog>
</div>
</template>
cleanXss
import { inject, reactive, ref} from 'vue';
import { ElNotification, UploadInstance } from 'element-plus';
import { transferGoods } from '/@/api/controllerUrls'
const upload = ref<UploadInstance>();
const form = reactive({
text:""
});
const submitUpload = () => {
upload.value!.submit();
};
cleanXss请先登录



解决了, 将导入的API地址加上index.php好像不提示跨域了, 不过不懂是什么原理
- 1
前往