上传组件如何传参给后台接口?上传
vue
<el-row :gutter="10">
<el-col>
<FormItem
:label="t('nurse.aged.thumbnail_image')"
type="image"
:inputAttr="{ topic: 'hr' }"
v-model="baTable.form.items!.thumbnail_image"
prop="thumbnail_image"
/>
</el-col>
</el-row>我也想从前端上传时,附加这个自定义“hr”当作目录参数,这样不同模块上传的图片文件就会归类到自定义的目录里去了。如果前端不能传,后端接口怎么判断是哪个前端页面传过来的图片文件呢?
1个回答默认排序 投票数排序

妙码生花
这家伙很懒,什么也没写~
1年前
加个参数接受和设置不就行了

新艺回复妙码生花
让代码变得更优雅。
1年前
后端的upload方法看懂了怎么传参,主要是前端的参数传不过来?
php
$topic = $this->request->get('topic');后台接口一直报Notice提示。
Notice: PHP Request Startup: file created in the system's temporary directory in Unknown on line 0
前端传参方法同这位兄弟链接:https://ask.buildadmin.com/info/92,都试过了,传不到后台接口去,怎么解决,请问是哪里写法不对吗?

妙码生花回复新艺
这家伙很懒,什么也没写~
1年前
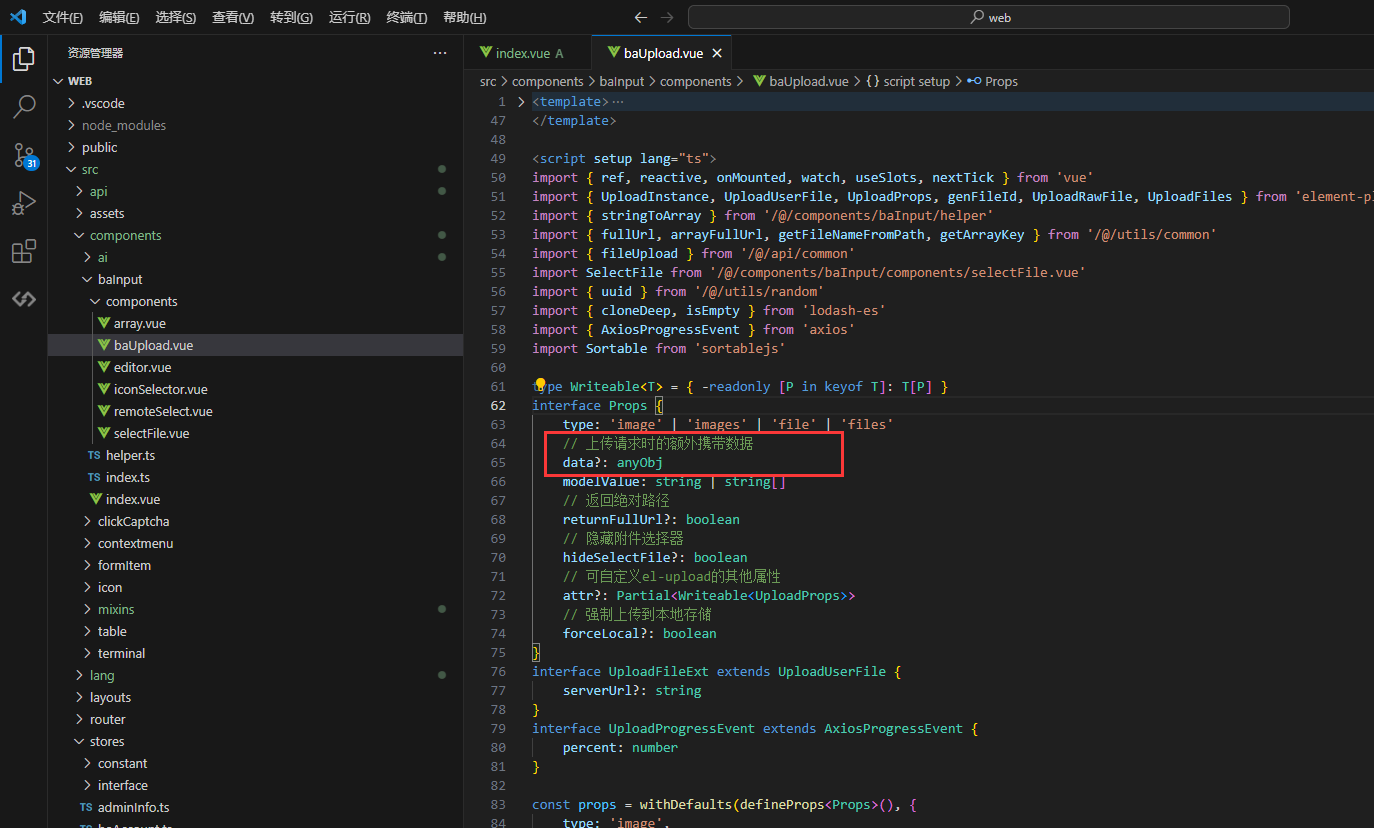
找一个组件支持那些props,只需要去看它有那些props定义,或者搜索一下别人写的上传代码以找到自己需要的语法,大概率不是能试出来的,能试出来也是因为经验丰富

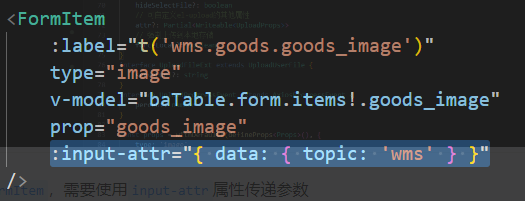
请注意:如果使用了FormItem,需要使用input-attr属性传递参数
请先登录

前端需这样设置:

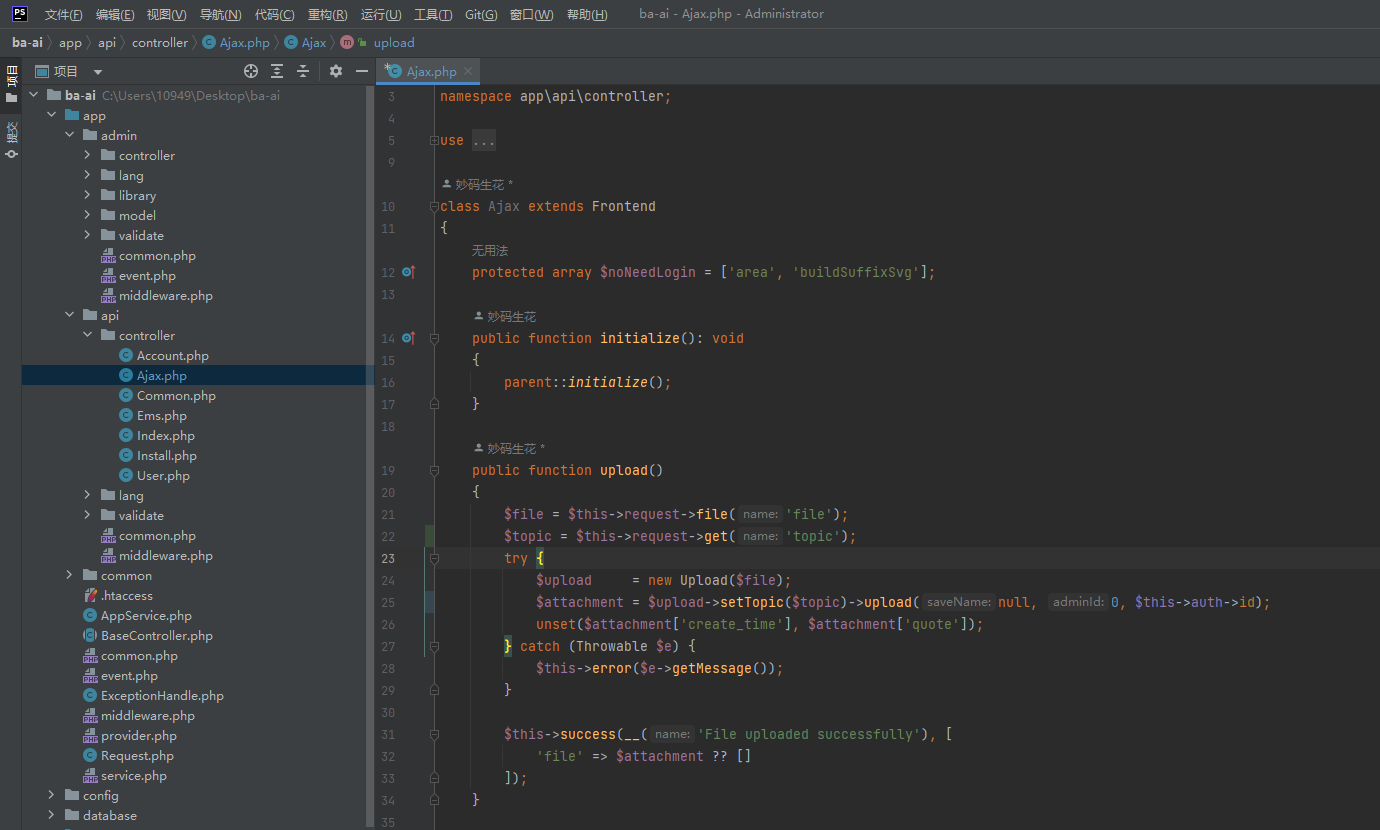
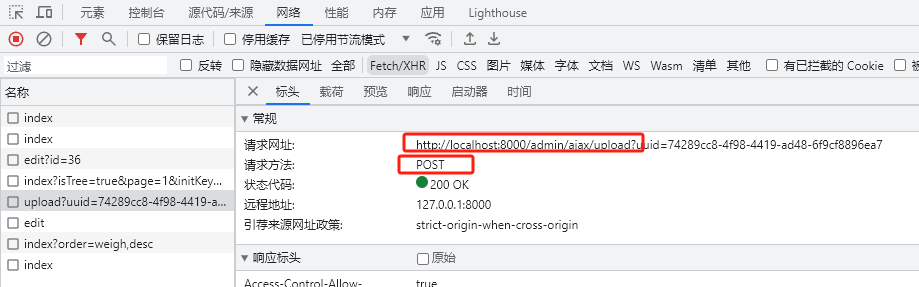
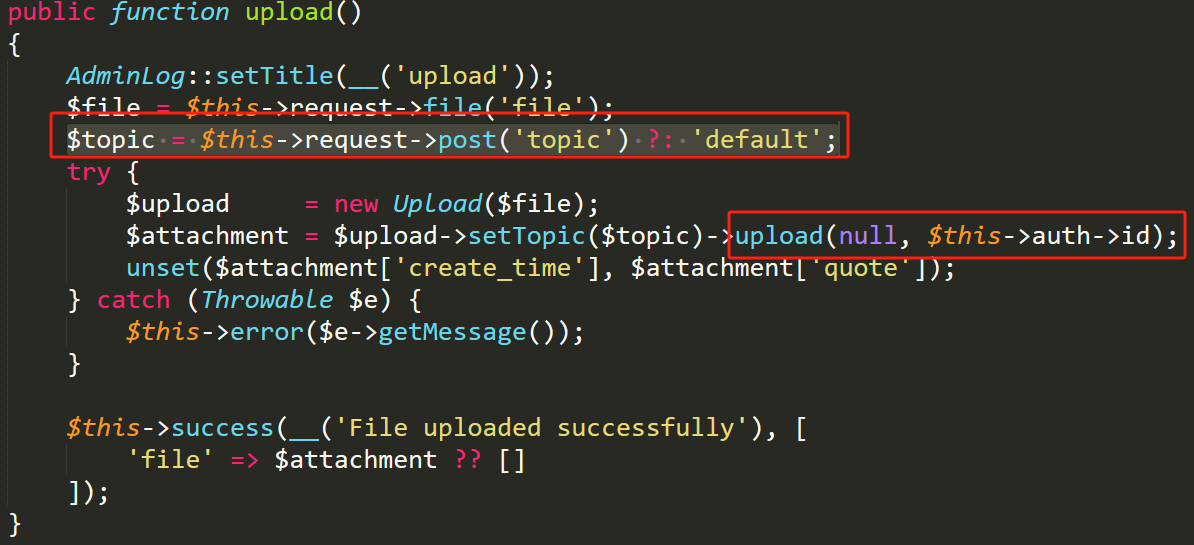
后端设置注意请求的是哪个Ajax.php,按需选择获取topic参数的方式:


原来前端要这样写才对,谢谢你。