表格内使用input的v-model每次只能输入1个字符
{
label: t('user.user.abc'),
prop: 'abc',
align: 'center',
operator: 'LIKE',
operatorPlaceholder: t('Fuzzy query'),
render: 'customRender',
customRender: markRaw({
render(context: TableRenderPublicInstance) {
const row = context.$attrs.renderRow
return h(ElInput, {
modelValue: row.abc,
'onUpdate:modelValue': (v) => (row.abc = v),
})
},
}),
}使用该方式进行表格的渲染input框的话会导致每次输入框只能输入1个字符,就被重新渲染了,使用slot的方式则不会,目前定位的到问题是web/src/components/table/index.vue的
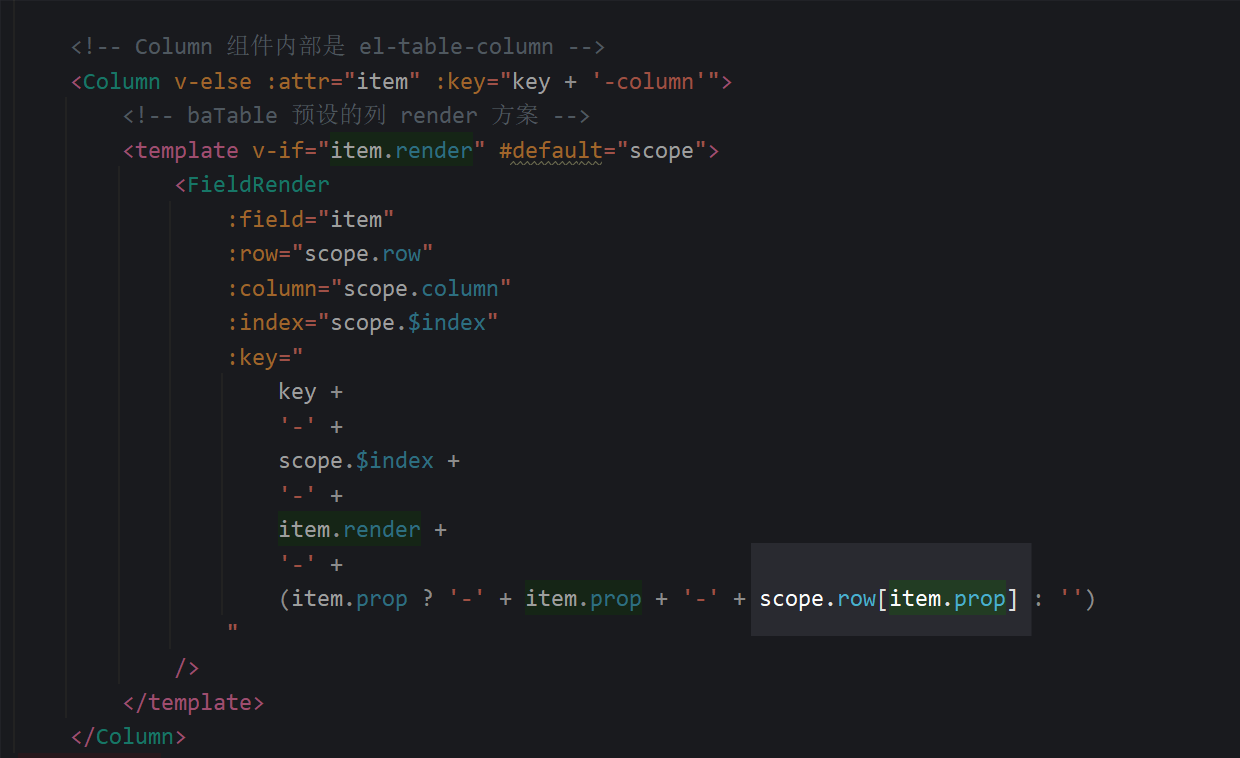
这个key值的问题,望作者大大百忙中看一下是不是有这个问题。
请先登录

感谢返馈,如果是 key 的原因,可以试试直接去掉 prop
- 1
前往